NETECH: Gestione taratura bancaria
Redesign UX/UI di piattaforma per controlli anti-riciclaggio in ambiente bancario
Modernizzazione interfaccia e flussi operativi mantenendo solidità backend esistente.
NordEst Technology è un provider di servizi di sicurezza informatica per settore bancario e pubblico. Il progetto nasce dall'esigenza di migliorare l'esperienza utente di una piattaforma di taratura utilizzata per controlli anti-riciclaggio presso clienti bancari.




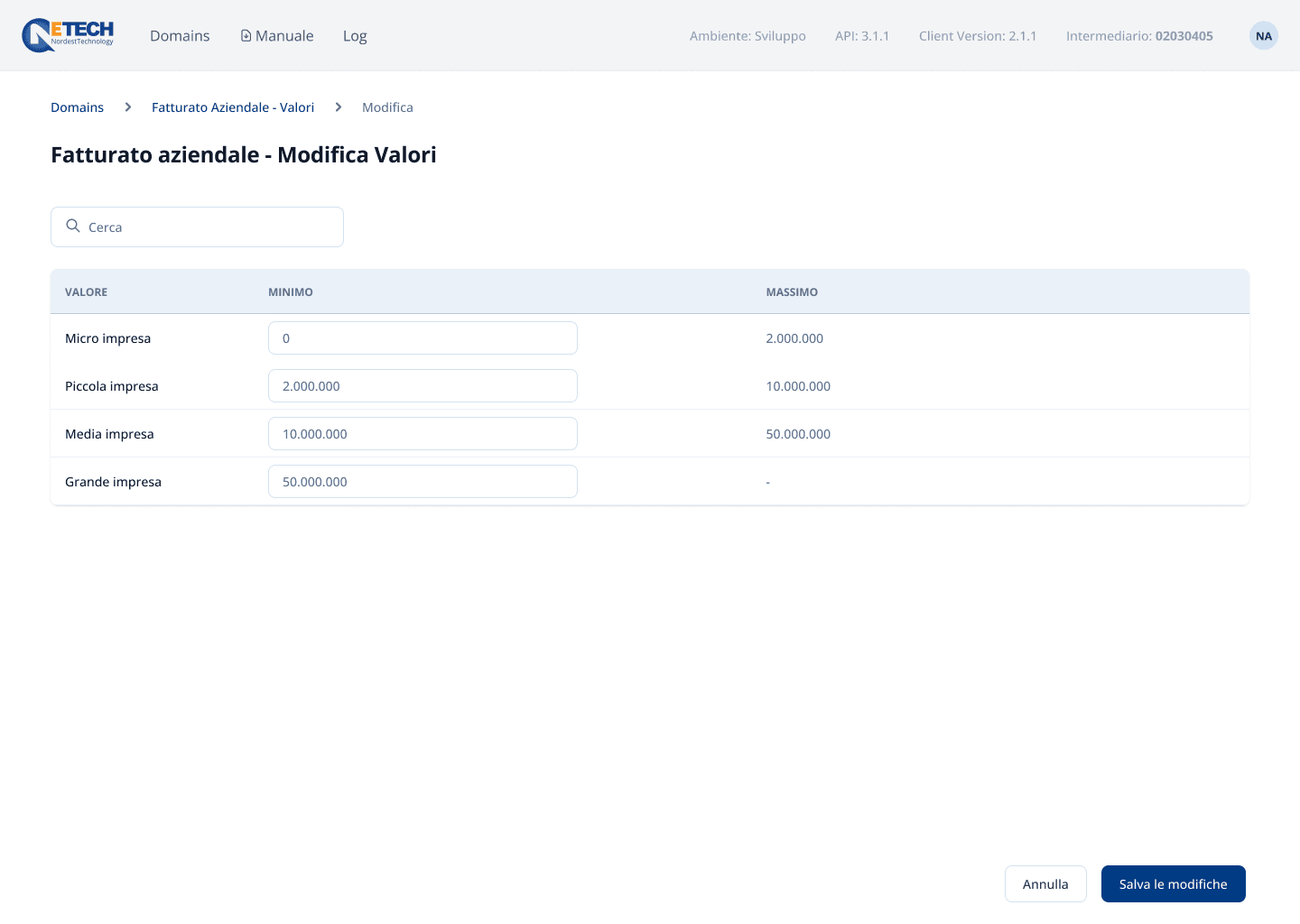
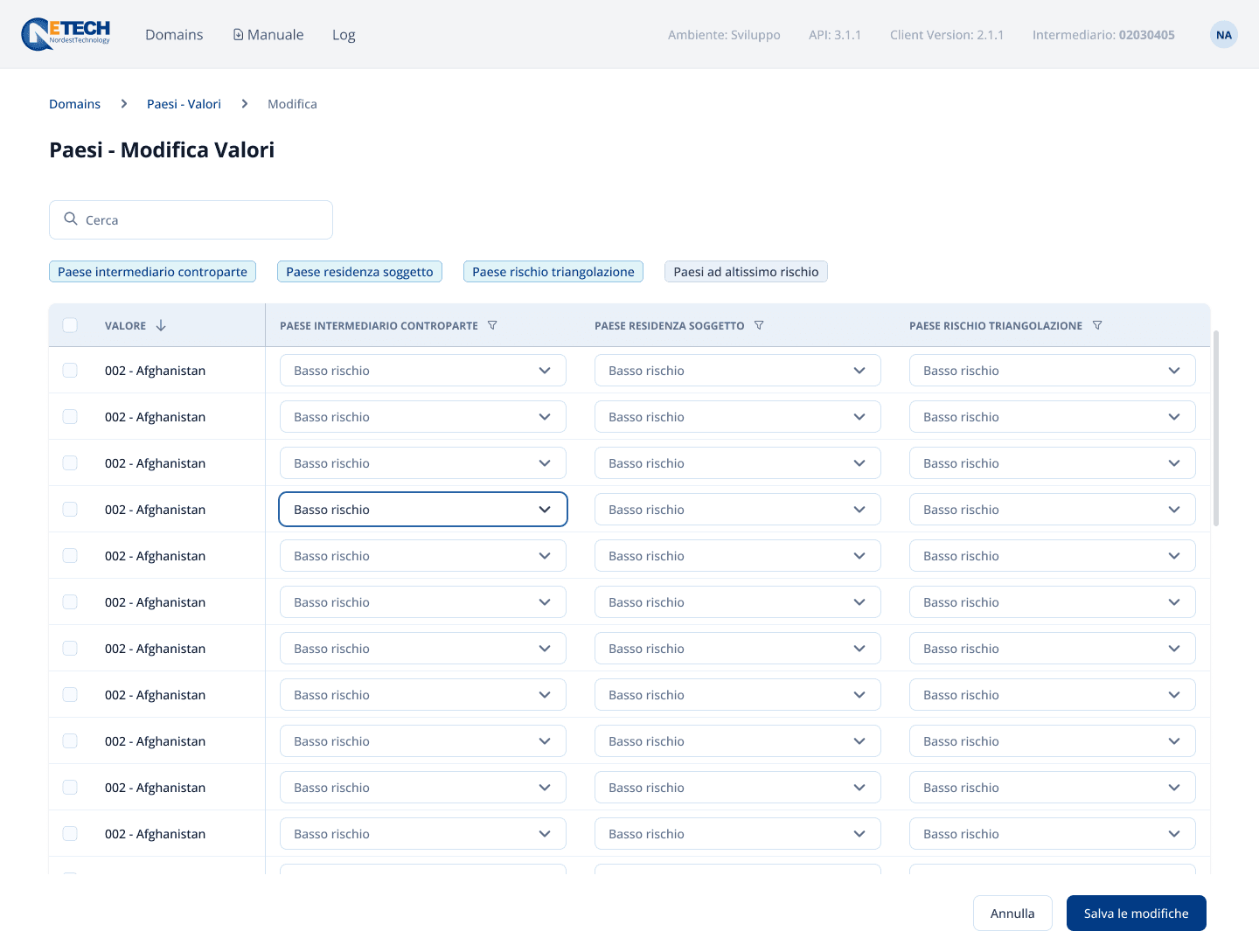
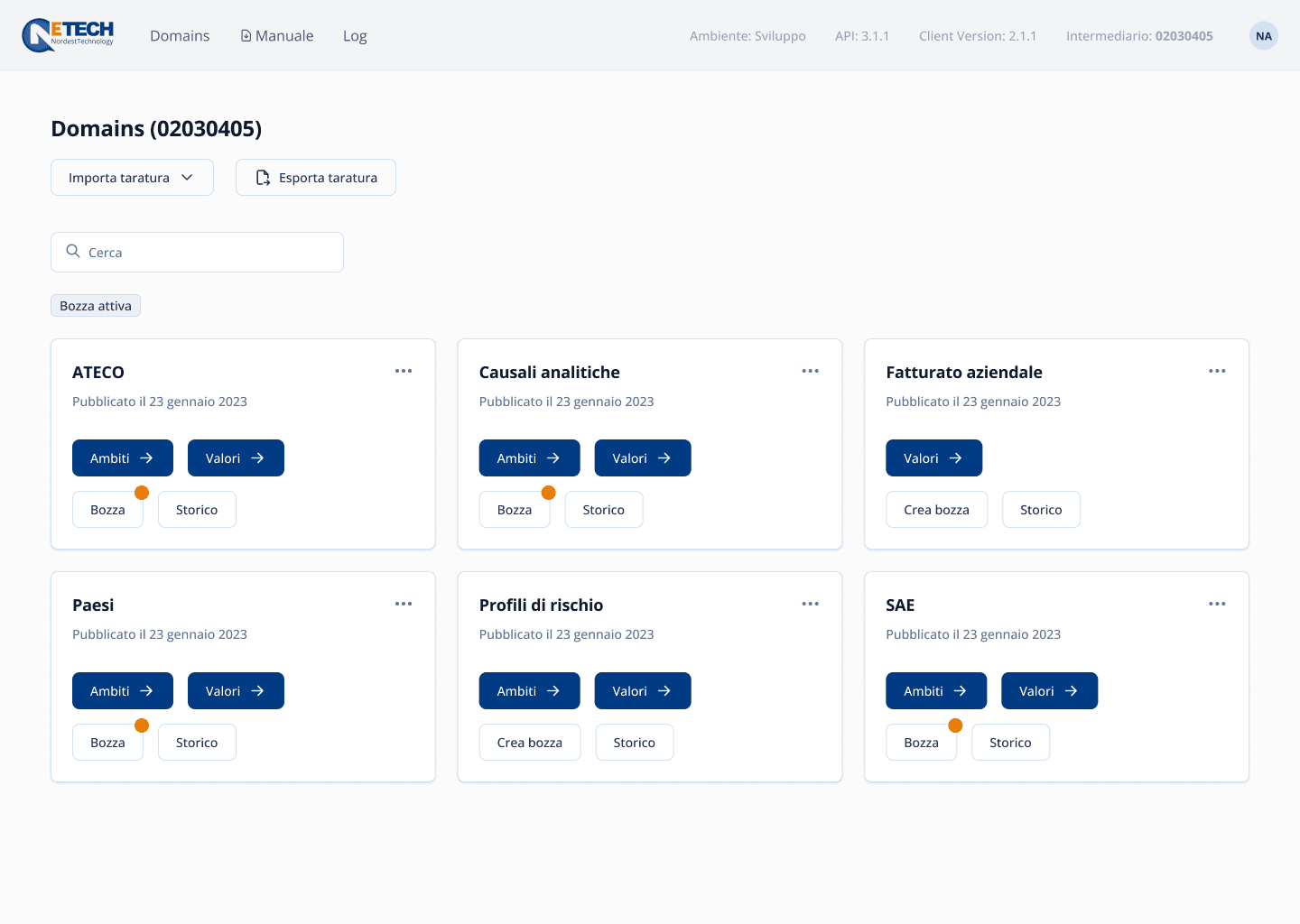
La piattaforma originale presentava limitazioni nei flussi operativi e utilizzava tecnologie frontend non ottimizzate per le performance richieste. Abbiamo condotto un assessment completo del software esistente per identificare criticità e opportunità di miglioramento.
Il processo ha incluso workshop collaborativi con il cliente per definizione di nuovi flussi UX/UI, seguiti da implementazione frontend con tecnologie moderne che garantiscono performance superiori e maggiore manutenibilità.
Il risultato è una piattaforma che mantiene la robustezza del sistema originale migliorando significativamente l'esperienza operativa degli utenti finali. Perché quando si tratta di anti-riciclaggio, l'interfaccia deve essere chiara quanto i controlli sono rigorosi.
Data Warehouse: Sistema di antiriciclaggio
Database informatizzato per la conservazione di dati in conformità a normative antiriciclaggio
Non così raro: Screening clinici
Piattaforma web per la gestione logistica di kit diagnostici in trial clinici ospedalieri
WEP: Custom Global e-commerce
Trasformare un catalogo di viaggi in una macchina per generare esperienze personalizzate
VERNICE: Rete Neurale per la Miscelazione delle Vernici
Sistema di machine learning per prevedere formule di vernice da colori specifici in formato RGB
FFRI: Intelligenza artificiale e moda
Strumento di AI per la valorizzazione e il blend di pattern tessili storici
Satispay: Corporate Webapp
Quando una delle fintech più innovative d'Europa ti chiede di costruire la sua nuova casa digitale

Meddle: AI e IoT al servizio dei dati di produzione
Sfruttiamo le tecnologie AI e IoT per semplificare e standardizzare la raccolta e l’interpretazione dei dati industriali a beneficio delle aziende manifatturiere.
EVENN: L'app servizi di quartiere
Marketplace mobile per condivisione servizi di vicinato con sistema di valuta temporale
Autoctono : e-commerce vinicolo
L’ecosistema digitale che trasforma l’esperienza di acquisto per la community vinicola.
ICP - Meddle e certificazione dati in blockchain
Validazione dei dati raccolti da piattaforma IoT direttamente su blockchain ICP
CHARGECAR: Ricerca colonnine elettriche
Backend per piattaforma mobile di aggregazione multi-provider per ricarica veicoli elettrici
HCUBE - Progetto HTees: Wearable sportivi
App mobile per monitoraggio parametri vitali tramite patch innovative applicate agli indumenti
Agrinsight: Piattaforma AgriTech per gestione remota dei frutteti
Monitoring remoto e gestione digitale per frutteti intensivi
R&W Tech: Dashboard web per la gestione centralizzata di macchinari IoT
Abbiamo dato un cervello collettivo a 50 saldatrici che non si parlavano.
IMA: sistema IoT di raccolta e analisi dati
Abbiamo trasformato un'intuizione in una PoC che ha fatto risparmiare il 90% dei costi R&D